例えば操作ボタンを表の右側に配置し、最小幅を保ったまま右寄せを行いたい。
普通に書いた場合
hoge.html
<table>
<tr>
<td>KajindowsXP</td>
<td>show</td>
<td>edit</td>
<td>delete</td>
</tr>
</table>
<style>
td {
border:1px solid grey;
padding:5px;
}
</style>
表示

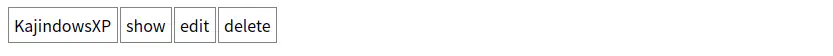
改善前
tableを100%にして領域を確保し、その中でshow,edit,deleteを右寄せしている。
<table>
<tr>
<td>KajindowsXP</td>
<td class="right">show</td>
<td class="right">edit</td>
<td class="right">delete</td>
</tr>
</table>
<style>
table{
width:100%;
}
td {
border:1px solid grey;
padding:5px;
}
.right{
text-align:right;
}
</style>

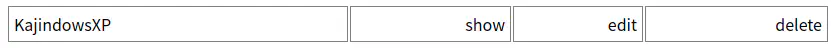
改善後
white-space:nowrap;を適用することで、自動的な折返しが行われるのを避けつつ、メインとなるテキストのwidthを100%にすることで実装できる。
<table>
<tr>
<td class="main-text">KajindowsXP</td>
<td>show</td>
<td>edit</td>
<td>delete</td>
</tr>
</table>
<style>
td {
border:1px solid grey;
padding:5px;
white-space:nowrap;
}
.main-text{
width:100%;
}
</style>
![]()
また、width:50%のような指定を行えばメインとなる二つを大きく表示することも可能
<table>
<tr>
<td class="main-text">KajindowsXP</td>
<td class="main-text">理系大学生のブログ</td>
<td>show</td>
<td>edit</td>
<td>delete</td>
</tr>
</table>
<style>
td {
border:1px solid grey;
padding:5px;
white-space:nowrap;
}
.main-text{
width:50%;
}
</style>
![]()