displayをblockにする代わりに、widthをfit-contentにする。
margin:0 auto;
width:fit-content;
display:block;例
<div class="sample">
こんにちは
</div>
<style>
.sample{
border:solid #66cfee 3px;
margin:0 auto;
width:fit-content;
display:block;
}
</style>こんにちは
.sample{ border:solid #66cfee 3px; margin:0 auto; width:fit-content; display:block; }
中央寄せ出来ない原因
そもそもwidth: 0 auto;は要素の左右に同じサイズの余白を作成して中央揃えを行うオプションだ。
display: inline-block;
では、「内側の要素に合わせてブロックのサイズを決める」という指定をしている。
つまり、内側のブロックのサイズが決まっていないため、余白をつけることができない。

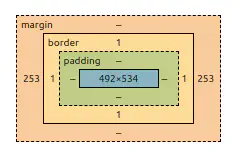
inline-blockのときのmargin
このようにinline-blockを指定しているときは、marginが「-」になっているのがわかる。
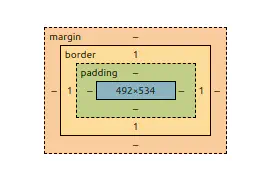
display: block;を指定すれば、このようになる。

しかし、これを行うには、widthを指定する必要があるため、widthの「中の要素に合わせて自動的に決定するオプション」である、width: fit-content;を指定するのが良いだろう。