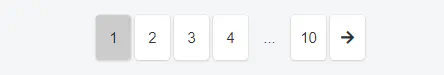
全 10 ページ中 1 ページにいるとき

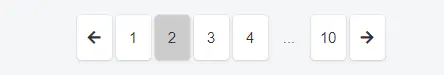
全 10 ページ中 2 ページにいるとき

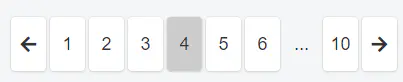
全 10 ページ中 4 ページにいるとき

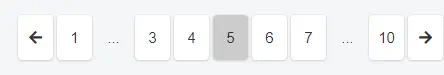
全 10 ページ中 5 ページにいるとき

軽く仕様
- 1 ページまたは最後ページにいるとき,隣の矢印ボタンは出さない
- 1 ページ,最終ページのボタンは常に表示
- 現在のページのボタンの背景色を黒くする
- 現在のページのボタンの隣 2 つのボタンがある場合はそれを表示
- ボタンの番号が飛ぶ場合は省略記号(…)を表示する
実装
HTML
{{ $p := .Paginate $pctx.RegularPages }}
{{/* activate buttons for two pages before and after the current page */}}
{{ $activeBtnLen := 2 }}
{{ if not (and $p.HasPrev $p.HasNext)}}
{{/* if current page is start or last, increment it */}}
{{ $activeBtnLen = add $activeBtnLen 1 }}
{{ end }}
<nav class="paging">
<ul>
{{ if $p.HasPrev }}
<li><a href="{{ $p.Prev.URL }}" class="fas fa-arrow-left active" ></a></li>
{{ end }}
{{ range $p.Pagers }}
{{/* when not among (i-2, i-1, i, i+1, i+2) */}}
{{ if gt (math.Abs (sub .PageNumber $p.PageNumber)) $activeBtnLen }}
{{ if eq .PageNumber 1 }}
<li><a href="{{ .URL }}" class="active">1</a></li>
{{ end }}
{{ if eq .PageNumber $p.PageSize }}
<li><a href="{{ .URL }}" class="active">{{ $p.PageSize }}</a></li>
{{ end }}
{{ if eq .PageNumber 2 }}
<li class="flex-shrink"><span class="ellipsis">...</span></li>
{{ end }}
{{ if eq .PageNumber (sub $p.PageSize 1) }}
<li class="flex-shrink"><span class="ellipsis">...</span></li>
{{ end }}
{{ continue }}
{{ end }}
{{/* when among (i-2, i-1, i, i+1, i+2) */}}
{{ if eq .PageNumber $p.PageNumber }}
<li><span class="disabled">{{ .PageNumber }}</span></li>
{{ else }}
<li><a href="{{ .URL }}" class="active">{{ .PageNumber }}</a></li>
{{ end }}
{{ end }}
{{ if $p.HasNext }}
<li><a href="{{ $p.Next.URL }}" class="fas fa-arrow-right active" ></a></li>
{{ end }}
</ul>
</nav>
{{ end }}SCSS
.paging {
text-align: center;
padding: 1rem 0;
ul {
list-style: none;
display: flex;
width: 100%;
gap: 4px;
justify-content: center;
li {
width: 35px;
}
}
.active,
.disabled,
.ellipsis {
display: inline-block;
border-radius: 4px;
color: #333;
width: 100%;
line-height: 3rem;
}
.active {
box-shadow: 0 0 0 1px rgba(63, 63, 68, 0.05),
0 1px 3px rgba(63, 63, 68, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
background-color: #fff;
}
.disabled {
box-shadow: 0 0 0 1px rgba(63, 63, 68, 0.05),
0 1px 3px rgba(63, 63, 68, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
background-color: #ccc;
}
.flex-shrink {
flex-shrink: 3;
}
}