独自ドメイン(好きな文字列.com)
SSL対応(httpsのセキュア通信)
AWSのAmazonEC2
Wordpress
以上のモダンなホームページを作るのに必要な条件を満たしたブログを作ります。この条件では今の所の最安。ただ、月額20円は最初の1年間だけで、それ以降は「EC2の初年無料期間」と「お名前.comの初年割引」が終わってしまうので月額大体1030円かかります。実際にここブログでもこの構成で組んでいるので、2020年12月現在は月に20円で運用しています。
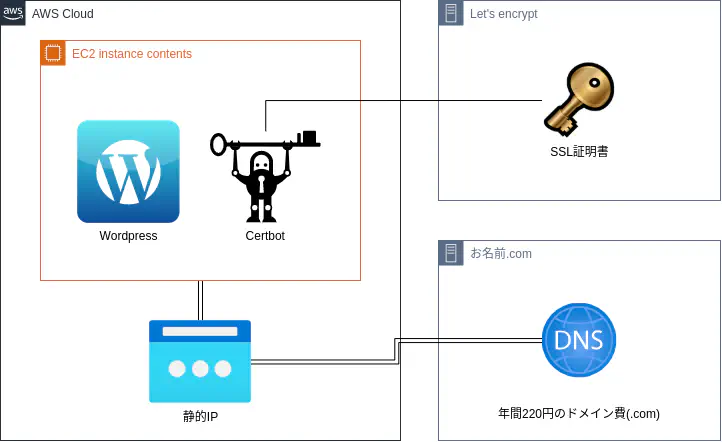
構成と値段

メインにAWSのEC2インスタンスを利用します。静的IPは1つまで無料なのでそれをRoute56ではなくお名前.comのDNSに登録します。SSL化にはLet’s encryptの無料証明書をCertbotをつかってEC2にインストールします。
EC2のサーバーを立てる
EC2はレンタルサーバーみたいなものです。それにいろんな機能を追加して立派なWebサーバーとして機能させます。
AWSのURL: https://aws.amazon.com/jp/console/
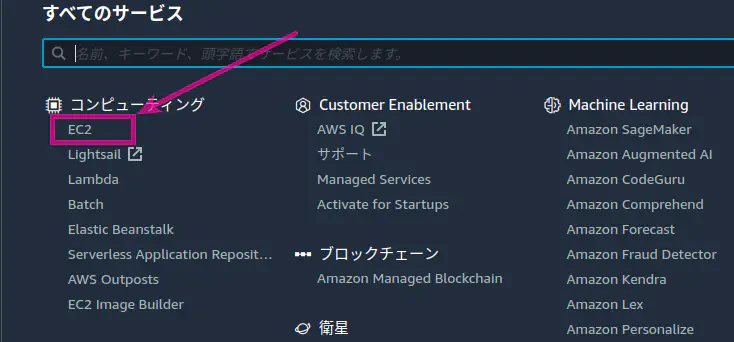
AWSにサインイン後、「サービス」をクリック

「EC2」を探して選択

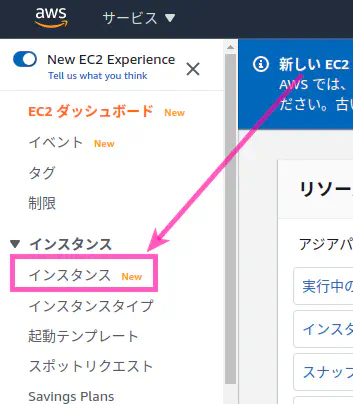
左側のタブの「インスタンス」を選択

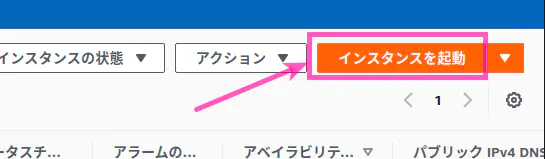
「インスタンスを起動」

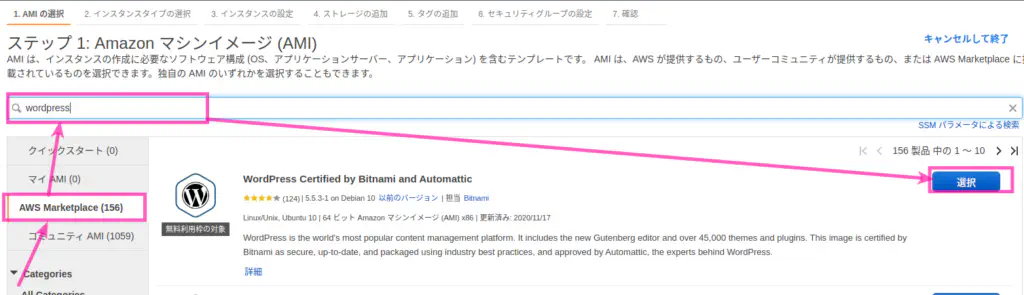
「AWS Marketplace」を選び、検索バーに「wordpress」と検索後、「選択」をクリック

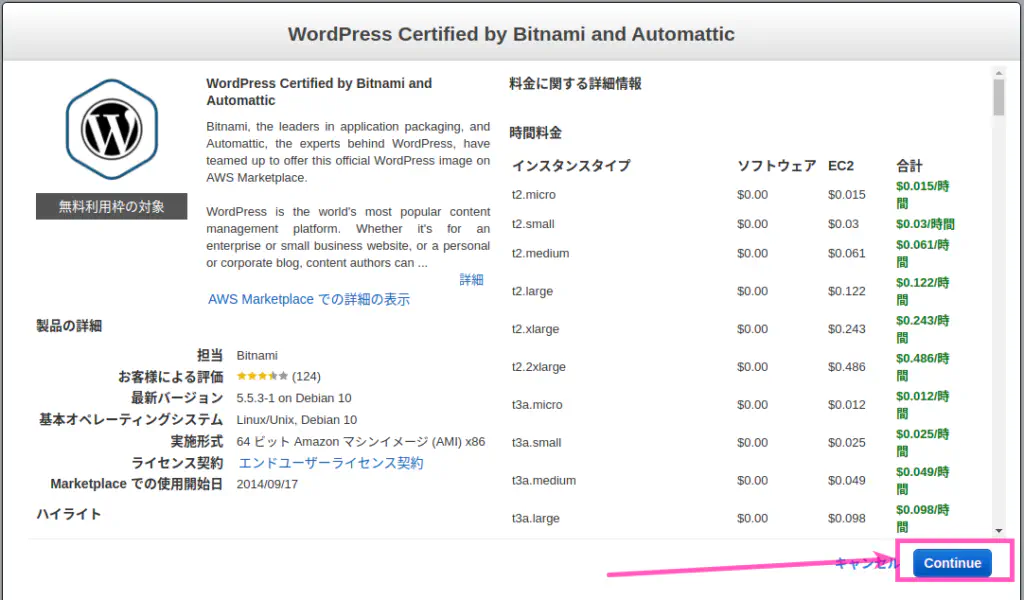
「Continue」

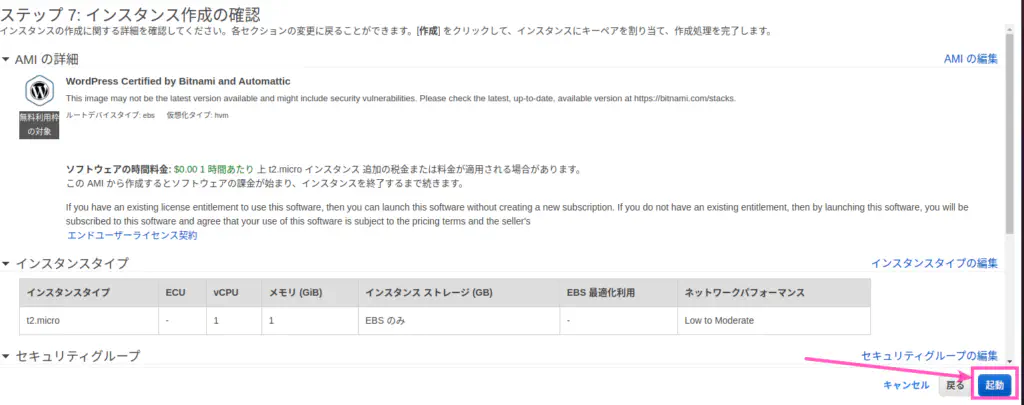
「t2.micro」を選択し、「確認と作成」をクリック。ここで「t2.micro」が無料利用枠の対象であることを確認してください。

「起動」

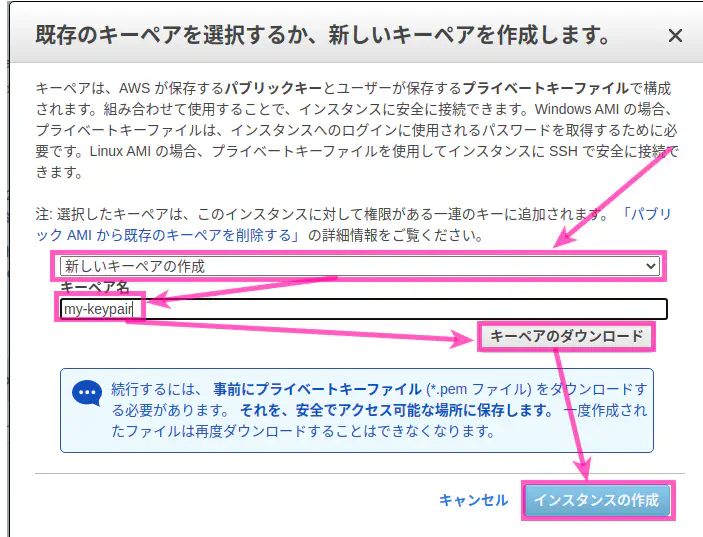
ここで画像の画面がでると思います。「キーペア」はこのEC2インスタンスの認証情報で、後にSSH接続を行う際に必要となります。必ずダウンロードしてなくさないようにしておきましょう
「新しいキーペアの作成」を選び、キーペア名を適当に決める。「キーペアのダウンロード」を行い、「インスタンスの作成」

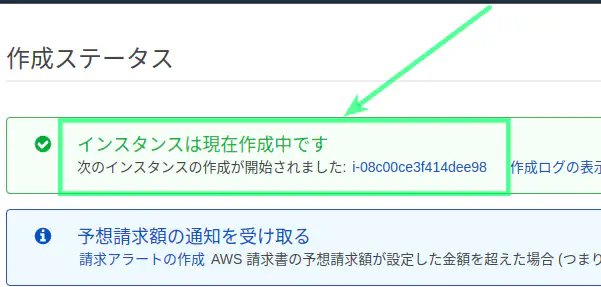
「インスタンスは現在作成中です」が画面に出たら終了です。

静的ip (Elastic IP)の取得
インターネットにつながっているサーバーにはIPアドレスが割り当てられているのですが、事情によりころころ変わることがあります。変わってしまうと困るのでここで静的IPアドレスを取得し、先程のEC2インスタンスに割り当てます。
「サービス」で「EC2」を選んだ後の画面からです。
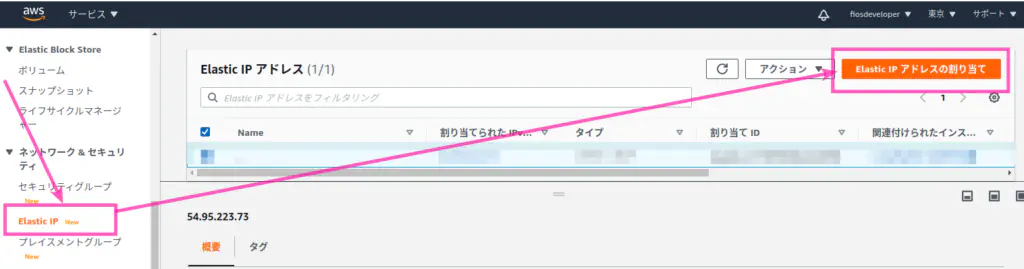
左側のタブから「Elastic IP」を選択し、「Elastic IP アドレスの割り当て」

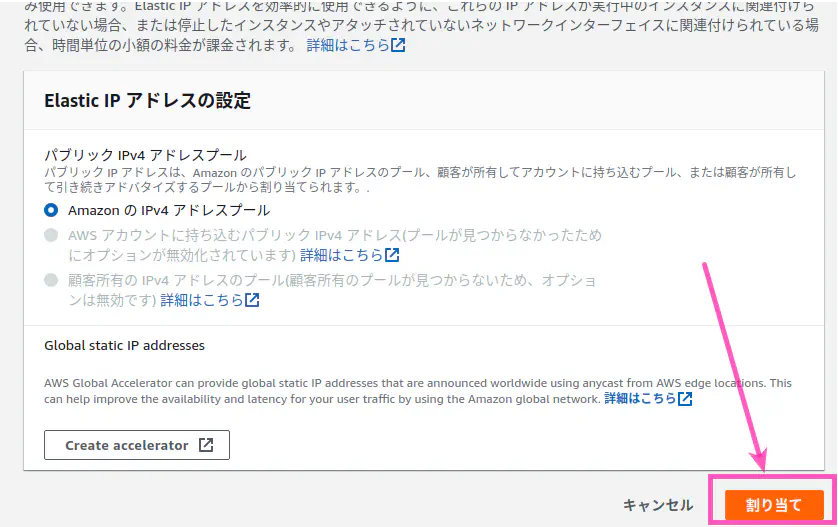
「割り当て」

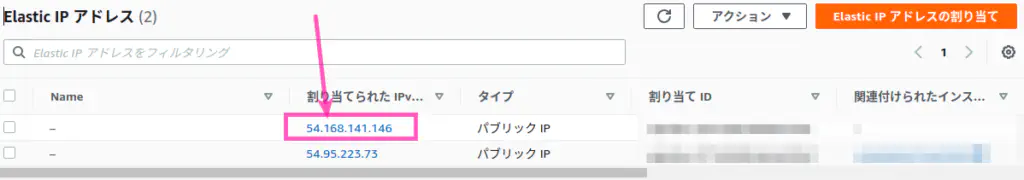
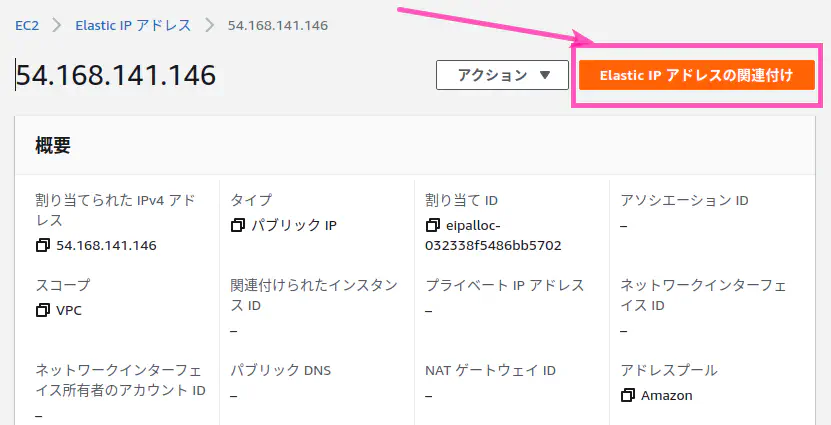
割り当てできたら、そのIPアドレスをクリック

「Elastic IP アドレスの関連付け」

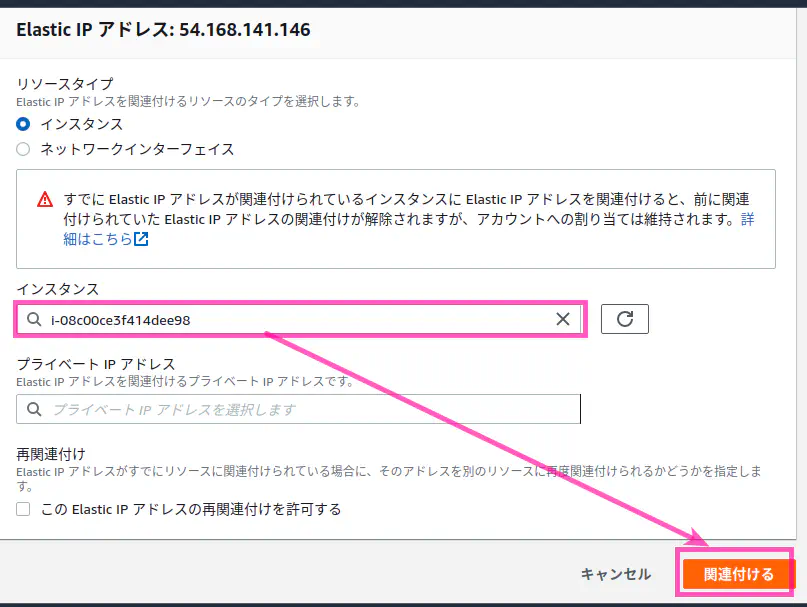
インスタンスにさっき作成したインスタンスを指定します。
「関連付ける」をクリック

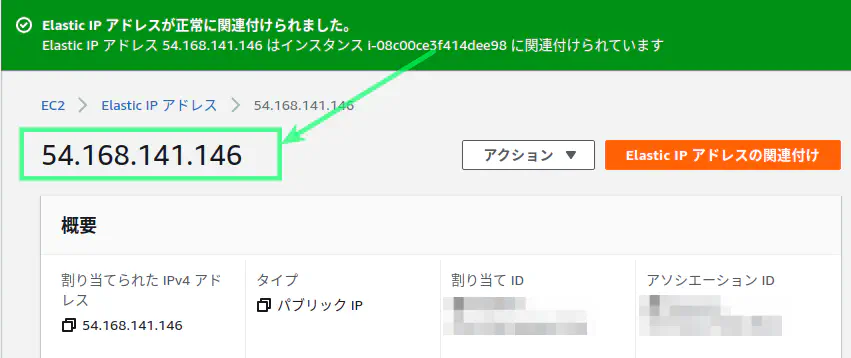
正常に関連付けましたと表示されます。後で必要になるのでIPアドレスはメモしておきましょう。

お名前.comでドメイン取得
ドメインとは人間が覚えやすい文字をIPアドレスに割り当てたものです。google.comやyahoo.jpなどはよく知っているドメインだと思います。
お名前.comのURL: https://www.onamae.com/
ドメインの購入が完了した段階から説明を始めます。
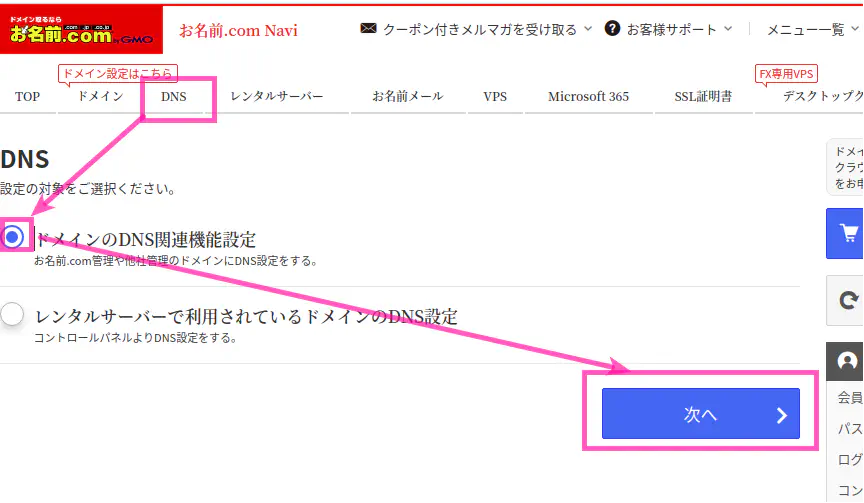
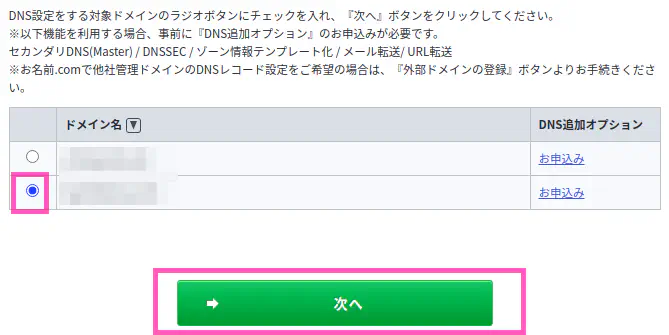
「DNS」タブから、「ドメインのDNS関連機能設定」→「次へ」

登録したドメインを選択し、「次へ」

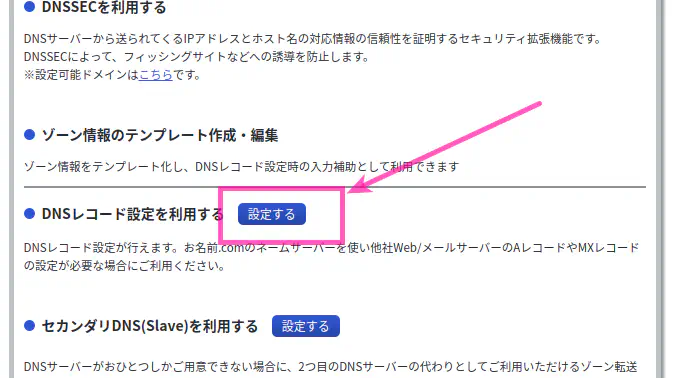
「DNSレコード設定を利用する」を選択

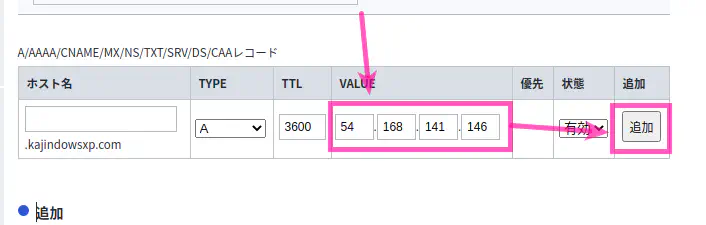
「VALUE」にさっきメモした静的IPアドレスを記入し、「追加」を選択

この後「確認画面へ進む」から「設定する」を順にクリックしてください。
以下の完了画面がでたら終了です。

Wordpressの起動を確認
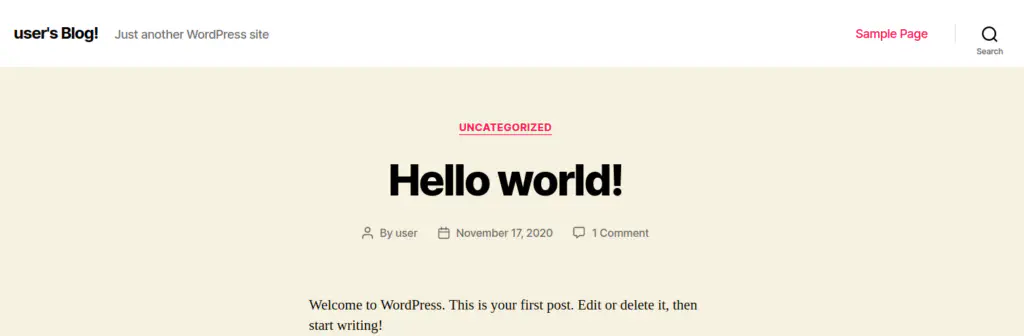
ここでさっき取得したドメインにアクセスしてみましょう。
Wordpressの初期画面が表示されるはずです。表示されない場合には少し時間が経過するのを待ってみてください。

SSL化する
SSL化が必要ない場合は、コマンド操作も必要になり少しレベルが高くなるので、この章をスキップしても構わないです。
これはまた別の記事にしようと思います。記事がかけたらココにリンクを貼る予定です。需要があったらすぐ書くのでコメント欄でお知らせください。
Wordpressへログインする
セキュリティ上の問題からWordpressのサインインに必要なパスワードが隠されているのでまず見つけに行きます。
EC2の最初の画面から。
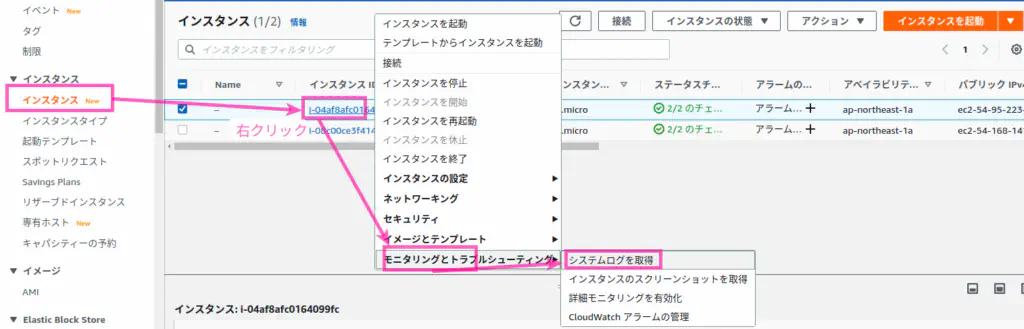
左側のタブの「インスタンス」をクリック後、インスタンスIDを右クリックし、「モニタリングとトラブルシューティング」→「システムログを取得」をクリック。

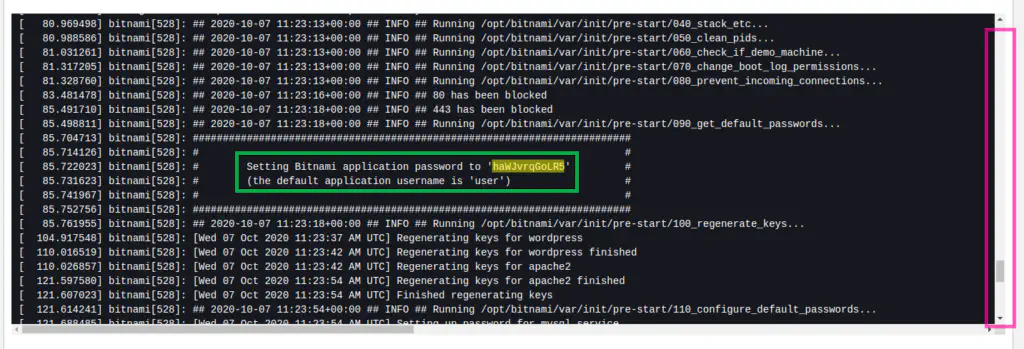
右側のスクロールバーをスライドさせ、#で囲まれているパスワードが書かれている場所を探します。
この例ではパスワードは「haWJvrqGoLR5」でした。

それではドメイン名をURLバーに打ち込んで、Wordpressへアクセスします。
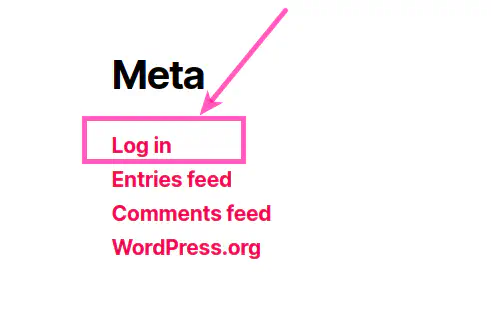
初期Wordpressのメイン画面を下にスクロールし、「Log in」を選択します

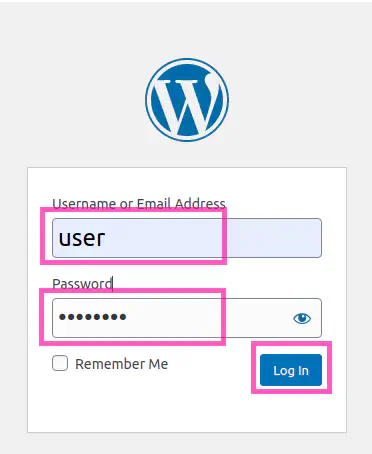
上に「user」下に先程取得したパスワードを入力しログインしてください。

ここまででこのブログでの解説は終了です!お疲れ様でした。後は記事を投稿したり、好きにテーマを入れ替えて楽しんでくださいね!
